レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slick フルスクリーン 背景
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
スライドショーのjQueryプラグイン「slick.js」の組み込み
Related

背景画像をスライドショーにする方法【jQueryプラグインVegas2

モバイルのデザインとレイアウトのテクニック html5 css3 javascript
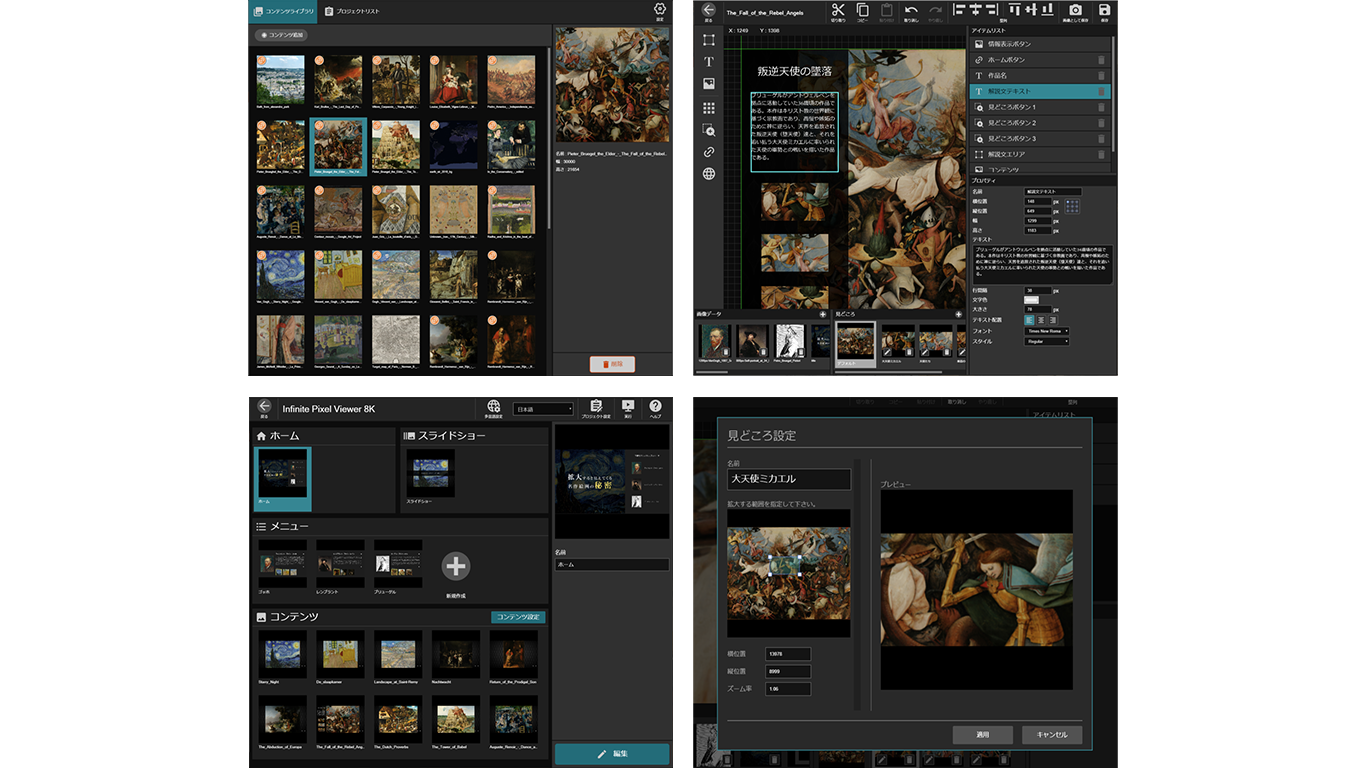
Infinite Pixel Viewer デジリア Digital Reality Lab

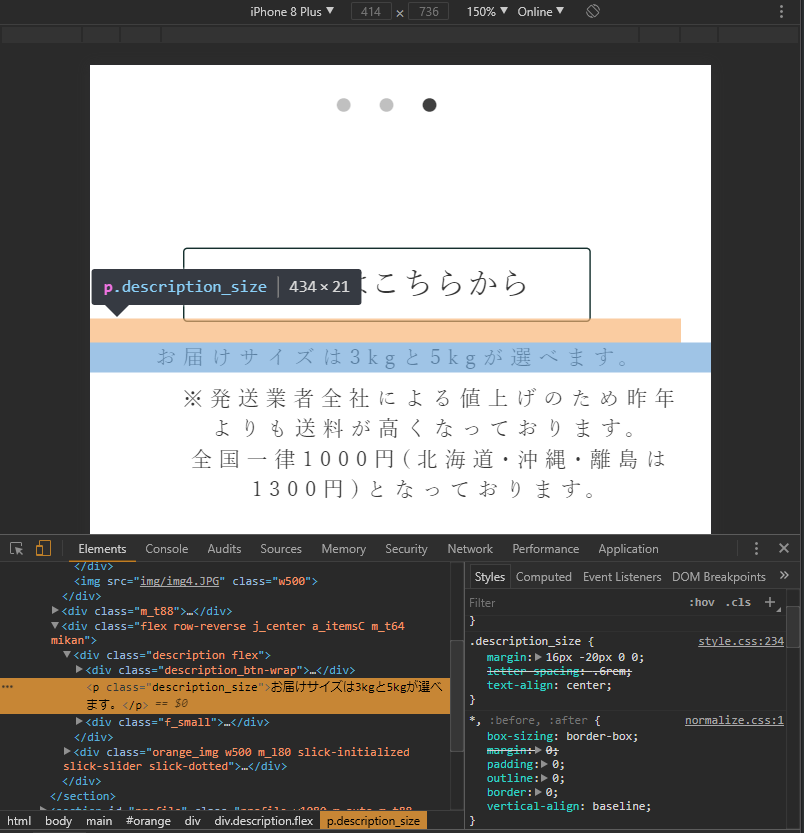
jQuery - slickで画面幅を狭めたとき余計な余白をなくしたいです|teratail

slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法

CSS3で背景をフルスクリーン表示しスライドショーになる「CSS3

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の

jQueryプラグインのslickを使っていろいろなスライダーを作ってみよう
jQuery - slickで画面幅を狭めたとき余計な余白をなくしたいです|teratail




0 Response to "レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slick フルスクリーン 背景"
Post a Comment