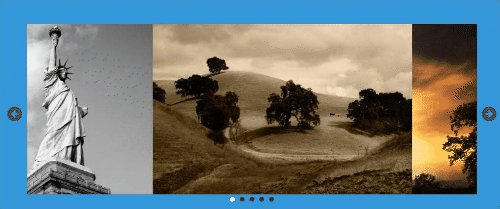
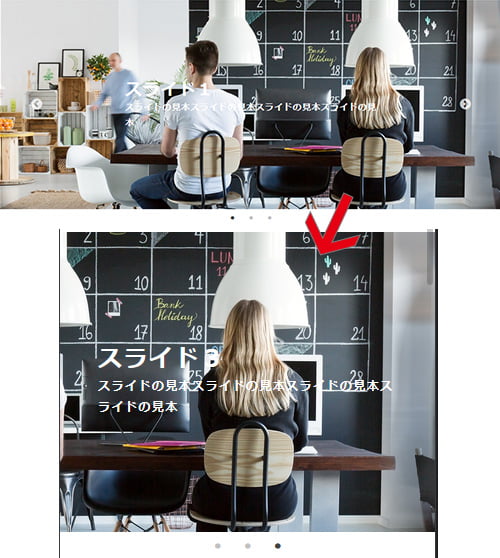
2つの画像の動きを対比させて見せる 動くWebデザインアイディア帳 - slick 高 さ100 背景
2つの画像の動きを対比させて見せる 動くWebデザインアイディア帳
横並びにした要素の高さをjQueryを使って揃える方法 TechMemo
Related

JavaScript - slick slider 横幅100%の時に画像を中央に寄せて表示する

slickの使い方からカスタマイズまで【スライダープラグイン決定版

SUPACAZ スパカズ バーテープ オイルスリック スーパースティッキー

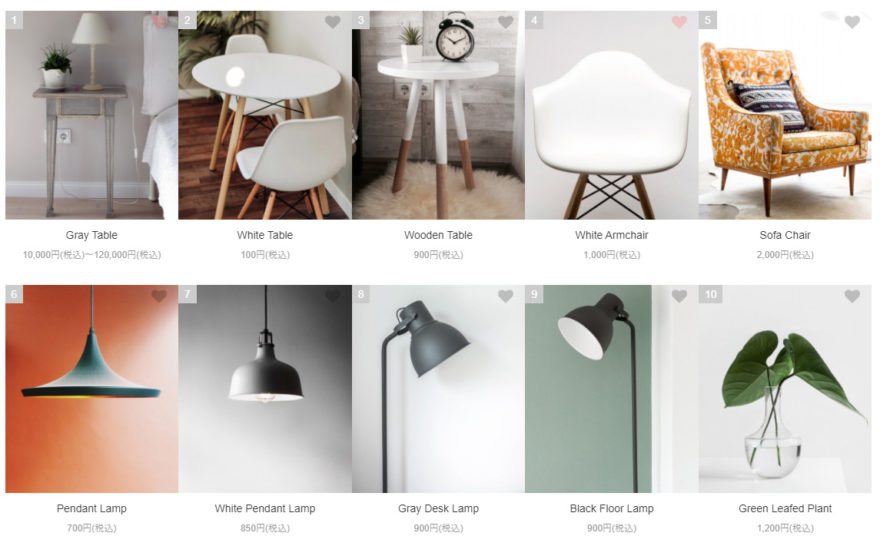
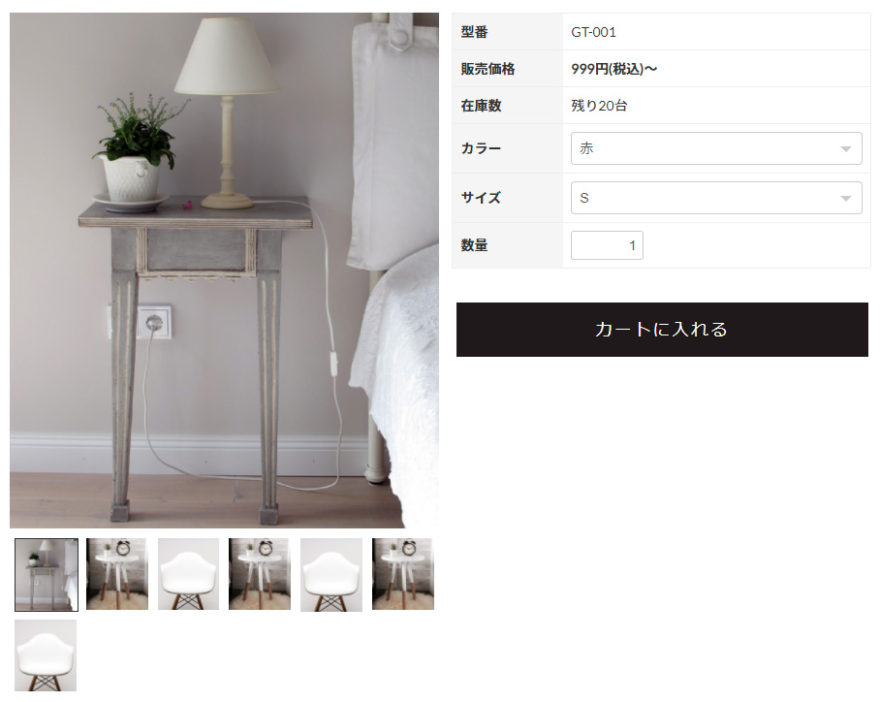
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp

CSSで背景に画像を設置する方法!backgrond-imageを使いこなす

Swiper】全画面(縦横100%)で表示するスライダーの作り方|Into the

アメリカ製 綿100%でやわらかな着心地 クラフト感あふれるペーパー

カラーミーで使っているslickの機能と使い方を解説します - naeco.jp

CSS - slick 表示中の画像を移動させたい|teratail

カルーセル Slick.js 小さなデバイスへの対応 cocotiie


0 Response to "2つの画像の動きを対比させて見せる 動くWebデザインアイディア帳 - slick 高 さ100 背景"
Post a Comment