jQuery】『slick』を使って全画面表示のスライドショー 125naroom - slick フ ルスクリーン 背景
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
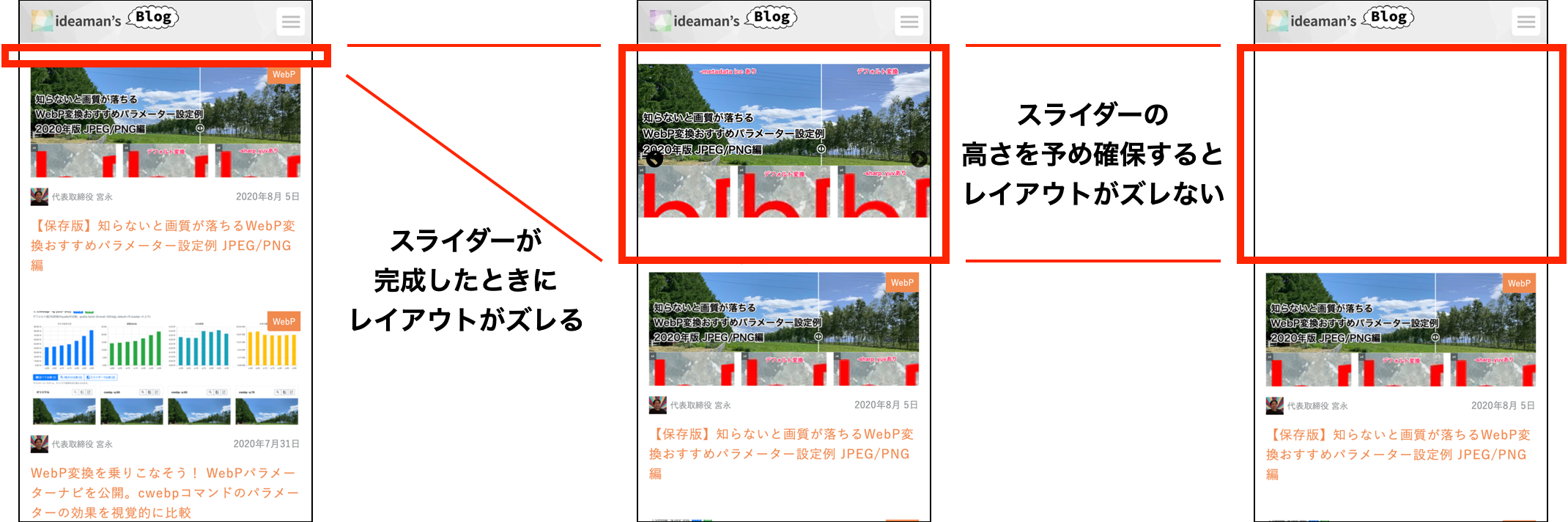
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の 
slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法 
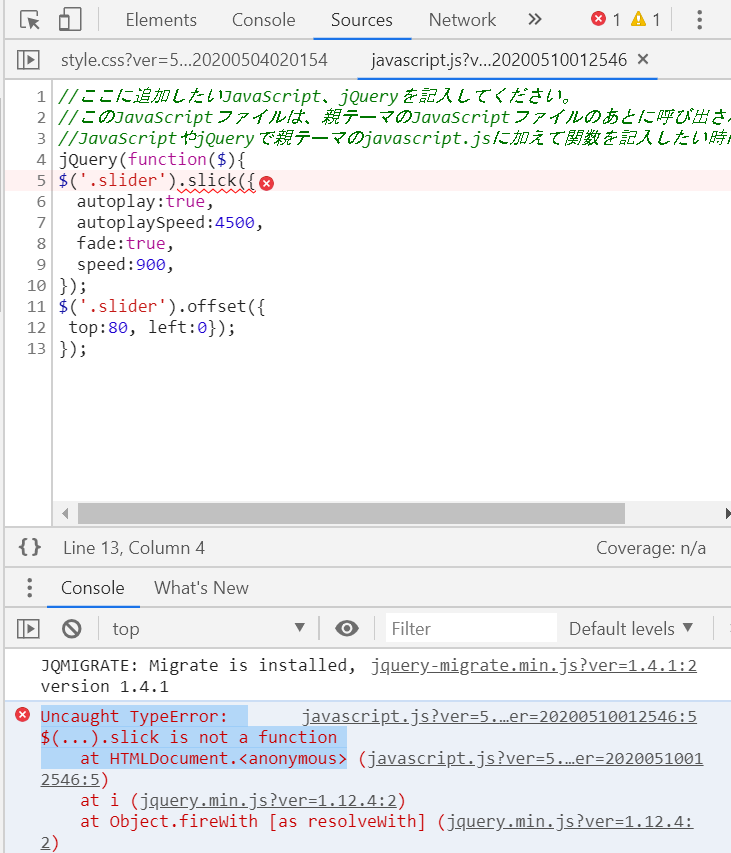
Slickのエラーについて 不具合報告 Cocoon フォーラム
jQuery】スライダープラグイン「slick」の使い方を詳しく解説 
ボード「コーディング」に最高のアイデア 23 件【2021 
ついにYouTubeが60fps対応スタート、ヌルサクムービーが次々登場 
jQuery】スライダープラグイン「slick」の使い方を詳しく解説 
slick」の使い方とオプションによるカスタマイズ
スライドショーや背景画像を全画面(フルスクリーン)表示できるjQuery 
HTML・CSS・jQuery】フルスクリーンナビゲーションを作る。(シンプル 
slick」の使い方とオプションによるカスタマイズ
0 Response to "jQuery】『slick』を使って全画面表示のスライドショー 125naroom - slick フ ルスクリーン 背景"
Post a Comment