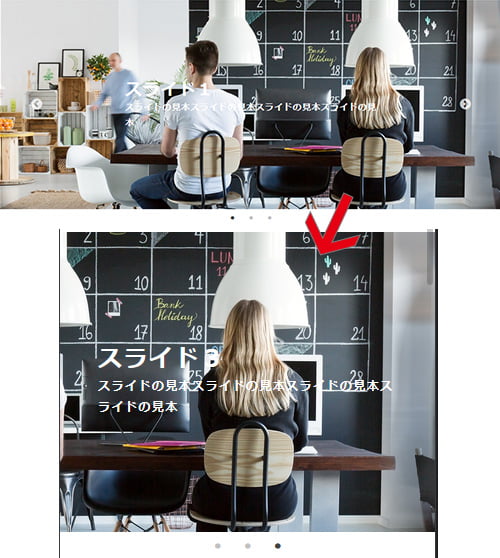
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slick 高さ100 背景
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom ![]()
定価 背景布 布バック スタジオ バックシートサイズ特大 コットン100 
カルーセル Slick.js 小さなデバイスへの対応 cocotiie
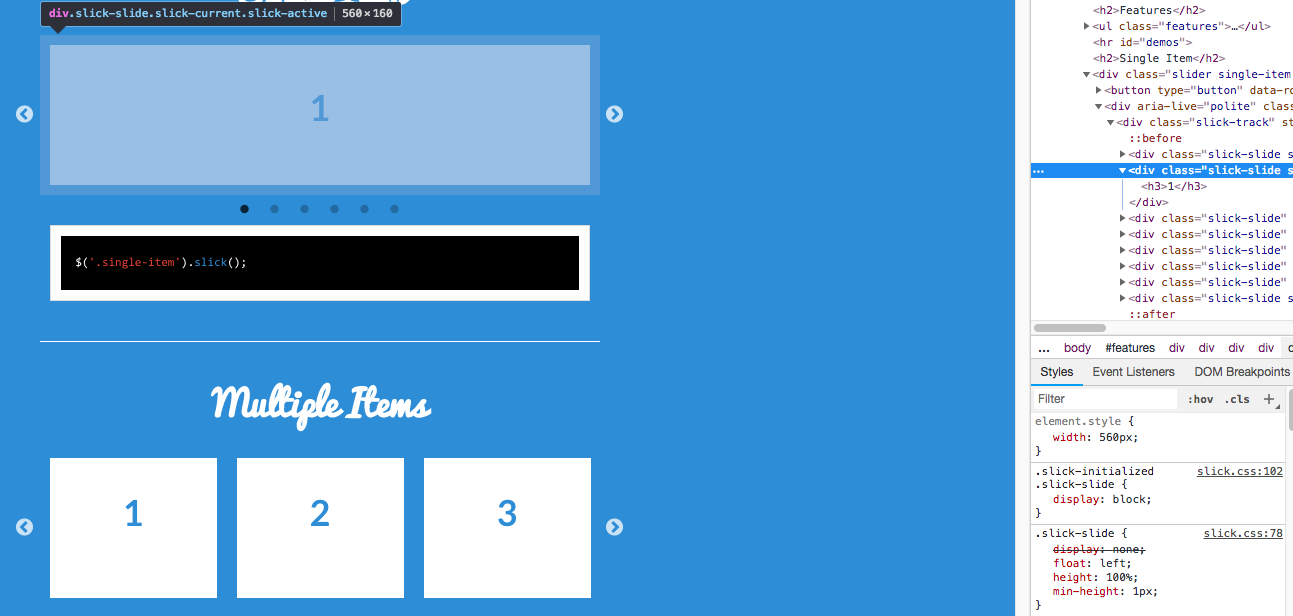
JavaScript - slick.jsで、画像(スライド)の高さが小数点にならない 
初心者でも簡単!slickプラグインで作るスライダー【第27話】 文系 
slick.jsでスライダーする要素にパディングをつけてはいけない
スマホアダプター付きでスマホもカメラもOKの軽量三脚 送料無料 
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法 
カルーセル Slick.js 小さなデバイスへの対応 cocotiie
Swiper】全画面(縦横100%)で表示するスライダーの作り方|Into the 
jQueryライブラリslickの要素の高さを揃えて表示させるデザイン
0 Response to "レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slick 高さ100 背景"
Post a Comment