2つの画像の動きを対比させて見せる 動くWebデザインアイディア帳 - slick 背 景スライド
2つの画像の動きを対比させて見せる 動くWebデザインアイディア帳
カルーセルスライダーslickを使いこなしたい コトダマウェブ
Related

slickの前へ次への矢印をカスタマイズする方法【画像変更も紹介

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

Slickを使って流れ続けるスライダーを作る【コピペOK】 u2013 ブログの設置

slick slider:自動ループで流れるようなスライダーをつくる ぽんちゃ。

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

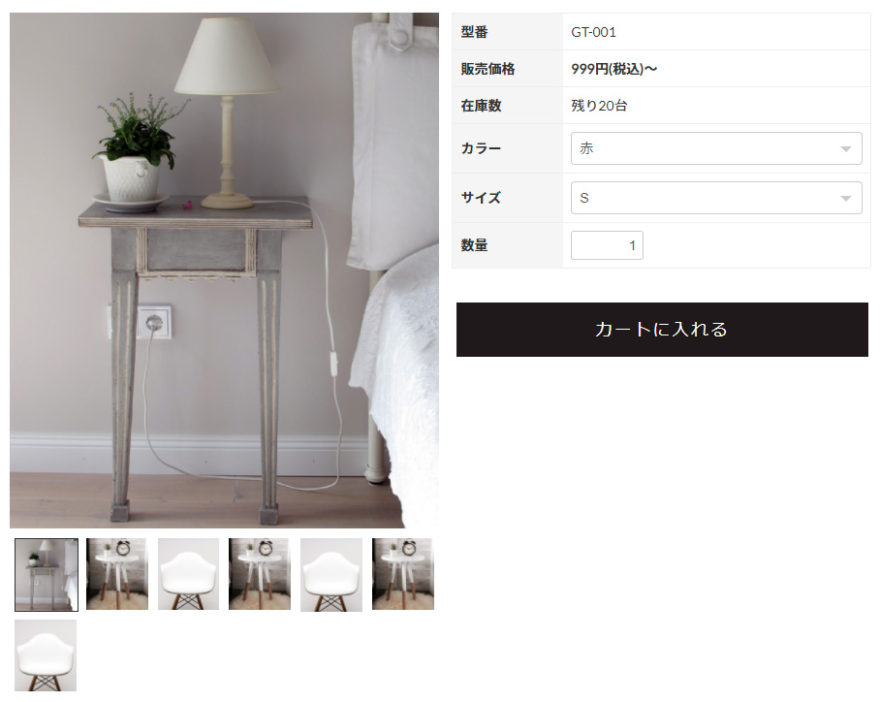
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp

レスポンシブに強すぎる!もう手放せないスライダー「slick.js」 う

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

カラーミーで使っているslickの機能と使い方を解説します - naeco.jp

どこよりも詳しい万能スライダーjQueryプラグインslick.jsの使い方

0 Response to "2つの画像の動きを対比させて見せる 動くWebデザインアイディア帳 - slick 背 景スライド"
Post a Comment