jQuery】『slick』を使って全画面表示のスライドショー 125naroom - slick 背 景スライド
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法
Related

slick.js」の使い方応用編 takblog

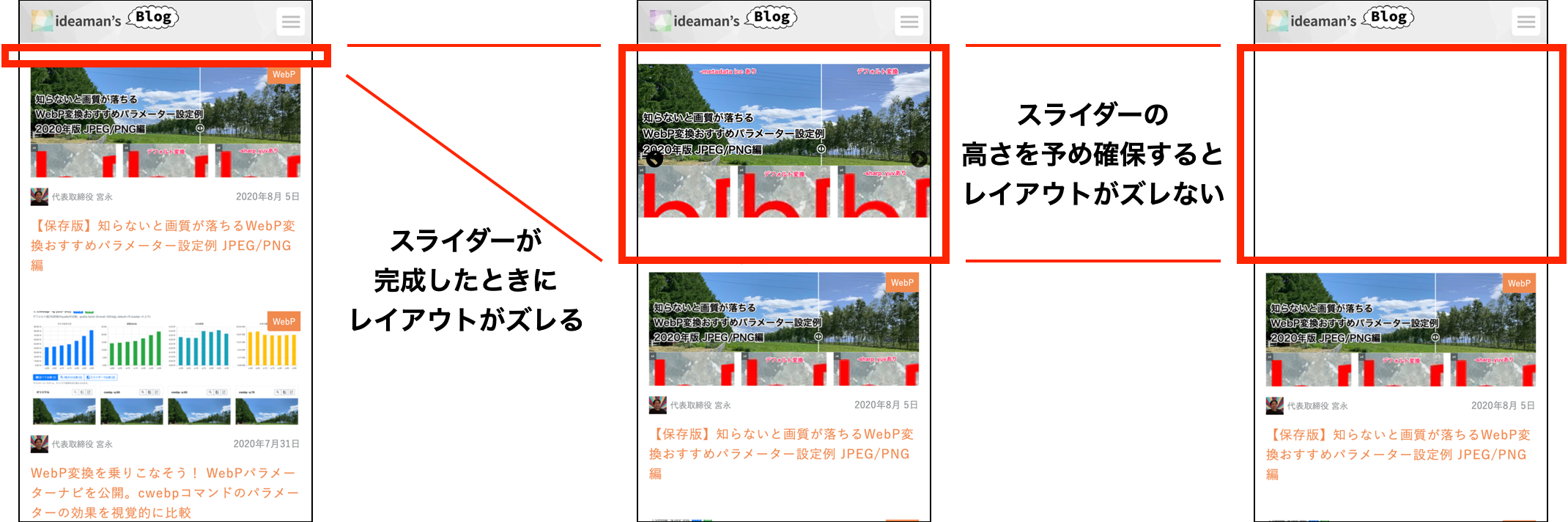
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の

slickで上手くスライドショーが作れない。 - slick導入して
slickでスライド総数と現在何枚目が表示されているかをカウント表示

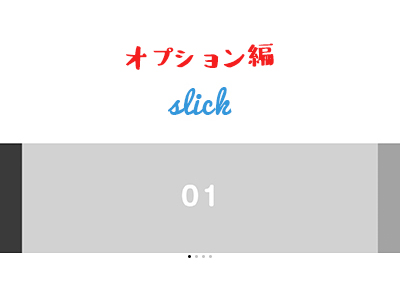
使い勝手のいいレスポンシブ対応スライダー『slick』のオプションを

slickの使い方からカスタマイズまで【スライダープラグイン決定版

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

slickでスライド総数と現在何枚目が表示されているかをカウント表示

JavaScript - slick.jsスライダーで、画像を中央配置 / 矢印の位置変更

どこよりも詳しい万能スライダーjQueryプラグインslick.jsの使い方



0 Response to "jQuery】『slick』を使って全画面表示のスライドショー 125naroom - slick 背 景スライド"
Post a Comment