slickの矢印ナビをカスタマイズ方法を紹介しようと思う Weblasts - slick 背 景スライド
slickの矢印ナビをカスタマイズ方法を紹介しようと思う Weblasts
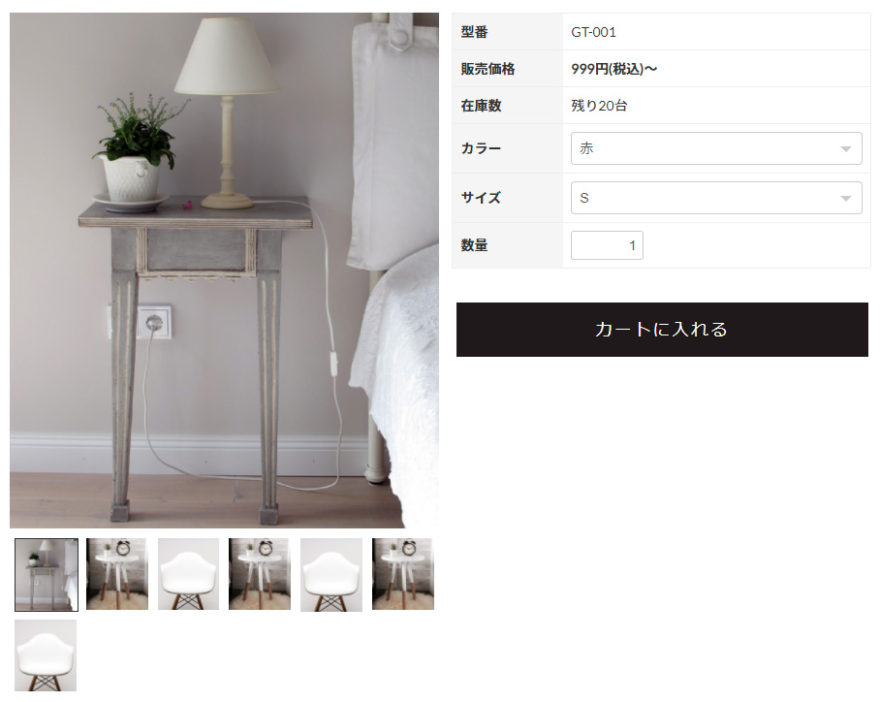
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
Related

jQuery】slick()を使ってスライドショーを表示する!|フライテック
jQuery】カルーセルスライダーslickの使い方とサンプル集 - ジャングル

slick.jsでスライダーする要素にパディングをつけてはいけない

スライドショーのjQueryプラグイン「slick.js」の組み込み

slickで上手くスライドショーが作れない。 - slick導入して
jQuery】『slick』を使って全画面表示のスライドショー 125naroom

カラーミーで使っているslickの機能と使い方を解説します - naeco.jp

Slickを使って流れ続けるスライダーを作る【コピペOK】 u2013 ブログの設置

slickを使ったfade-in-outスライダー実装方法【jQuery】 けんぴこの
slickの使い方からカスタマイズまで【スライダープラグイン決定版


0 Response to "slickの矢印ナビをカスタマイズ方法を紹介しようと思う Weblasts - slick 背 景スライド"
Post a Comment