CSSとjQuery】ボックスの高さをブラウザの高さに合わせるテク3つ - slick 高 さ100 背景
CSSとjQuery】ボックスの高さをブラウザの高さに合わせるテク3つ 
JavaScript - slick.jsスライダーで、画像を中央配置 / 矢印の位置変更
Related

どこよりも詳しい万能スライダーjQueryプラグインslick.jsの使い方
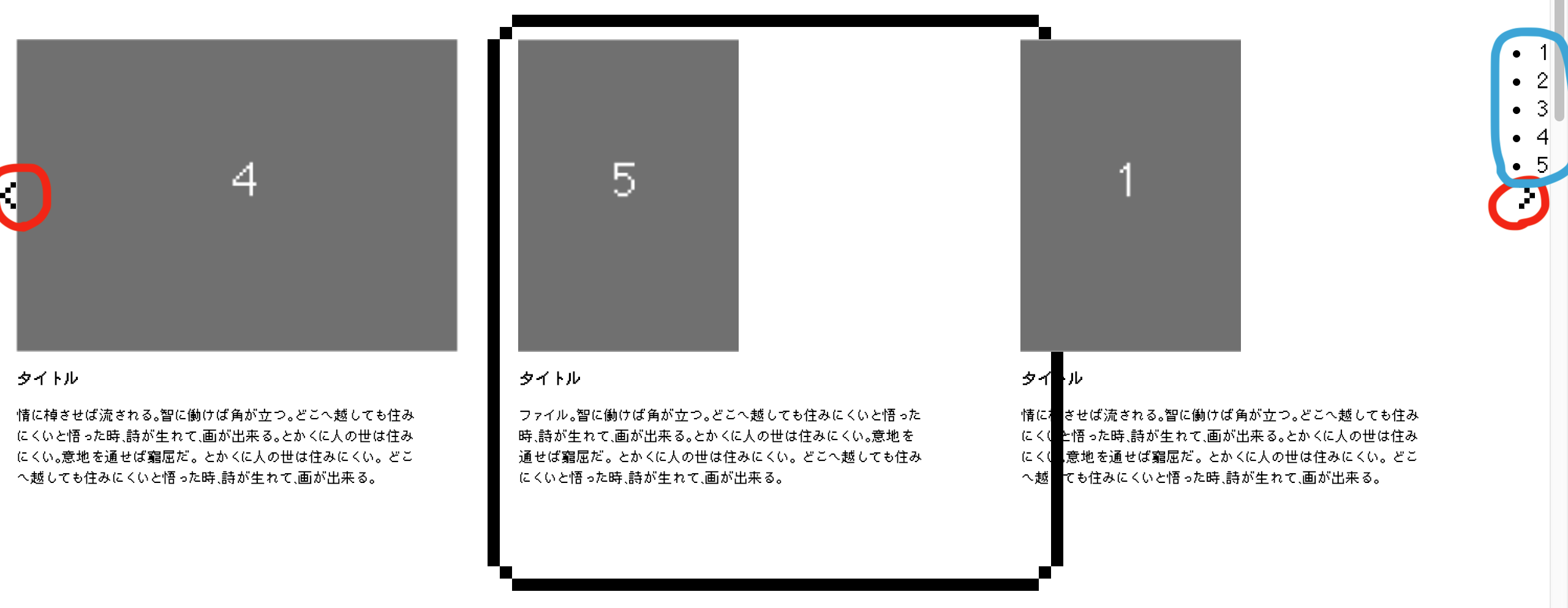
JavaScript - slick.jsで、画像(スライド)の高さが小数点にならない

スマホアダプター付きでスマホもカメラもOKの軽量三脚 送料無料

slick】スライダーの中央だけ大きく(左右の画像は小さく)する方法

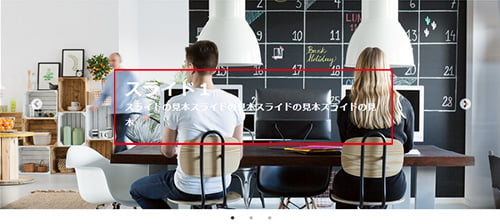
カルーセル Slick.js に文字を重ねる cocotiie

ブラウザ全体の背景画像をスライドに!Vegas2の設定方法 株式会社

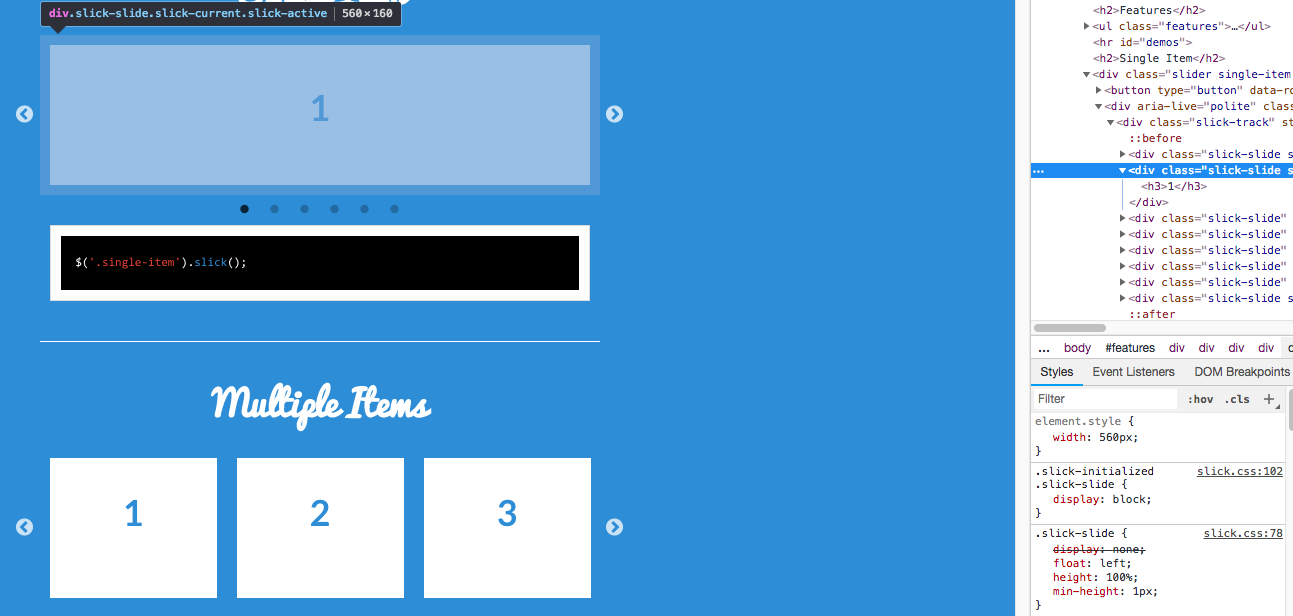
slickの使い方からカスタマイズまで【スライダープラグイン決定版

スマホアダプター付きでスマホもカメラもOKの軽量三脚 送料無料

横並びにした要素の高さをjQueryを使って揃える方法 TechMemo

スマホアダプター付きでスマホもカメラもOKの軽量三脚 送料無料




0 Response to "CSSとjQuery】ボックスの高さをブラウザの高さに合わせるテク3つ - slick 高 さ100 背景"
Post a Comment