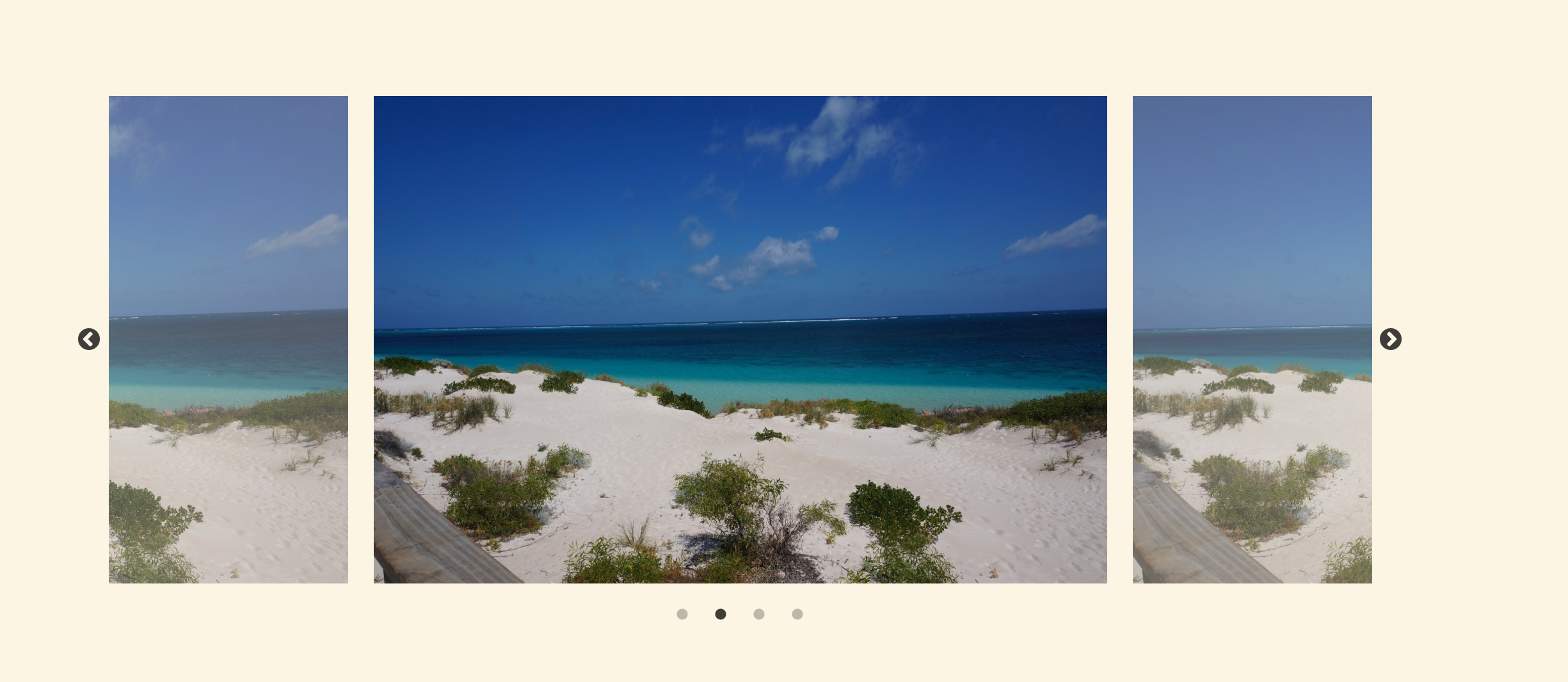
コピペOK】カルーセルプラグインslickで左右の画像をちょっとだけ - slick 背 景スライド
コピペOK】カルーセルプラグインslickで左右の画像をちょっとだけ 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick
Related

使い勝手のいいレスポンシブ対応スライダー『slick』のオプションを

背景画像でスライドショー、ドット付き(自作) - Qiita

カラーミーで使っているslickの機能と使い方を解説します - naeco.jp

jQuery】slick()を使ってスライドショーを表示する!|フライテック
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp

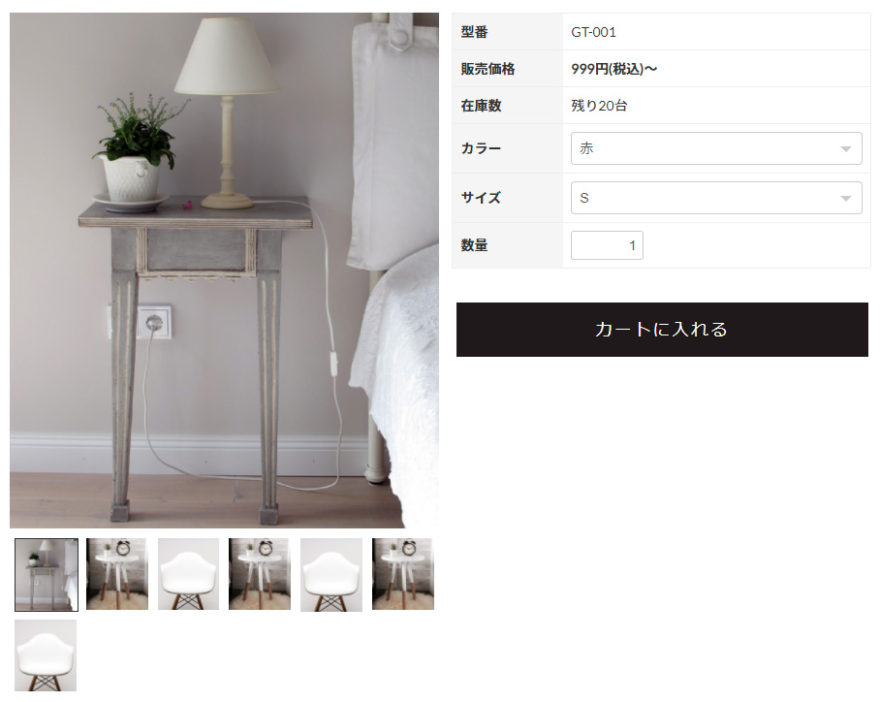
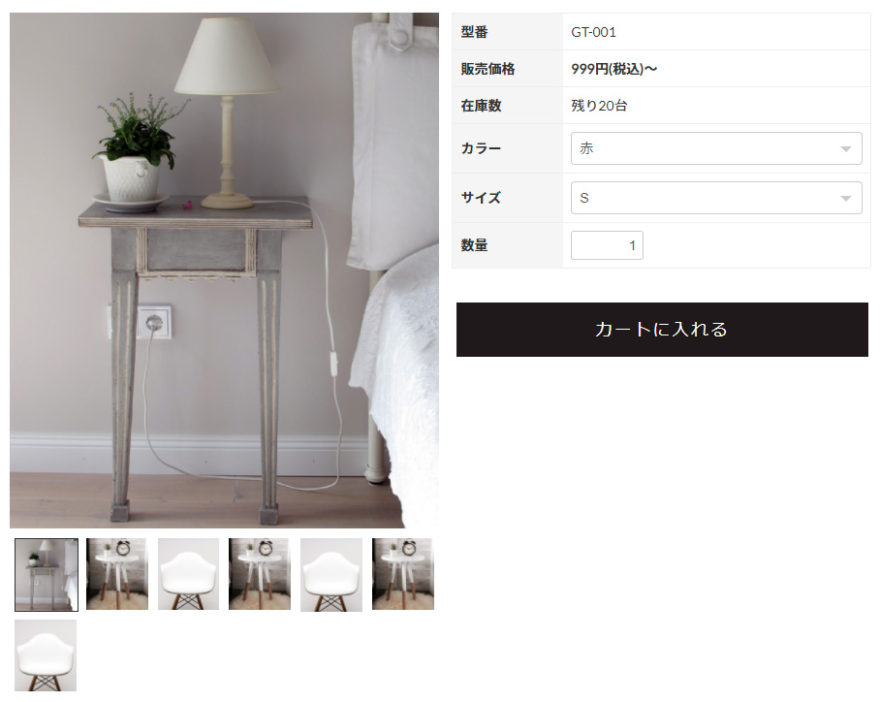
「Slick.js」でサムネイルはスライドしないで固定させる実践的な

slickでスライド総数と現在何枚目が表示されているかをカウント表示

jQuery]Slickで画像をズームアウトさせながらスライドさせる
![jQuery]Slickで画像をズームアウトさせながらスライドさせる](https://yonecoweb.com/wp/wp-content/themes/yoneco_005/images/blog/img_cover-blog.png)
カルーセル表示実装ならjQuery「slick.js」が簡単でおすすめ ネット

Slickを使って流れ続けるスライダーを作る【コピペOK】 u2013 ブログの設置


0 Response to "コピペOK】カルーセルプラグインslickで左右の画像をちょっとだけ - slick 背 景スライド"
Post a Comment