イメージスライダーを魅力的に!コピペ実装できるHTMLスニペット24個 - slick スライダー 背景画像
イメージスライダーを魅力的に!コピペ実装できるHTMLスニペット24個 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick
Related

スライダープラグインslick.jsの実装・カスタマイズまとめ

slick.jsのスライダーでドットをカスタマイズする方法 もぐブログ

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

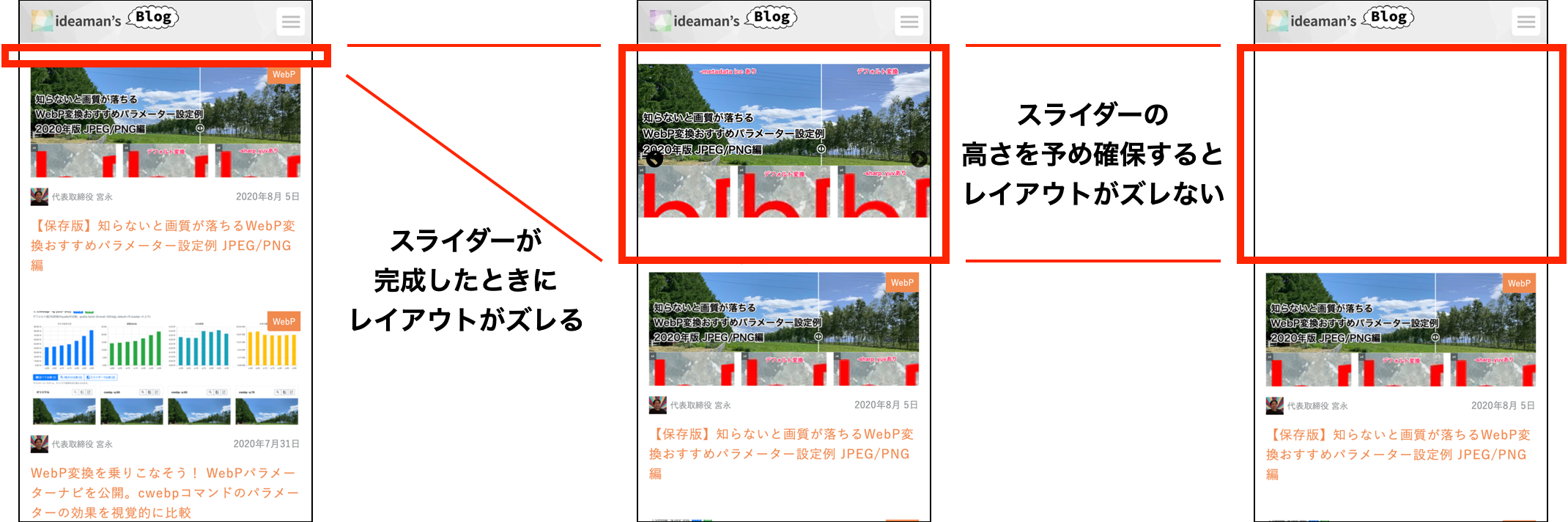
slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock

slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock

jQuery】カルーセルスライダーslickの使い方とサンプル集 - ジャングル

slick.jsで左右の画像をチラ見せするスライダーの設定方法について

jQuery】スライダープラグイン「slick」の使い方を詳しく解説

slick slider:自動ループで流れるようなスライダーをつくる ぽんちゃ。

Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の


0 Response to "イメージスライダーを魅力的に!コピペ実装できるHTMLスニペット24個 - slick スライダー 背景画像"
Post a Comment