slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock - slick スライダー 背景画像
slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock
スライダープラグイン「slick.js」の使い方・カスタマイズ方法
Related

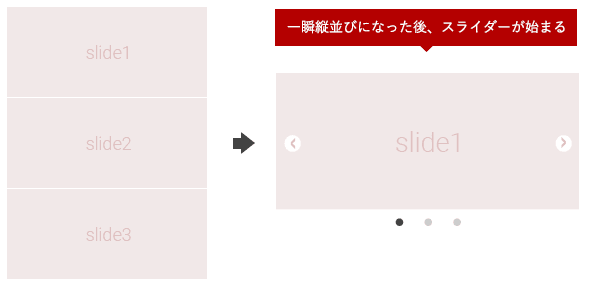
slick】ロード時に一瞬縦並びになるのをCSSで解決する 株式会社

slickの使い方からカスタマイズまで【スライダープラグイン決定版

jQuery]簡単!スライドショーを作ろう!! Pilgrim
jQuery】簡単高機能なスライダー u201cslicku201d を使ってみた HHH@venture

slickの使い方からカスタマイズまで【スライダープラグイン決定版

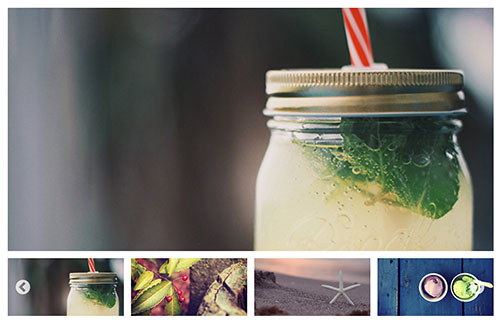
jQuery】カルーセルスライダーslickの使い方とサンプル集 - ジャングル

slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog

jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入




0 Response to "slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock - slick スライダー 背景画像"
Post a Comment