webpack】jQueryやslickスライダーをバンドルする方法 - slick スライダー 背 景
webpack】jQueryやslickスライダーをバンドルする方法
JavaScript - slickスライダー内の文字の行数が更新ボタンを押した時
Related

jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog

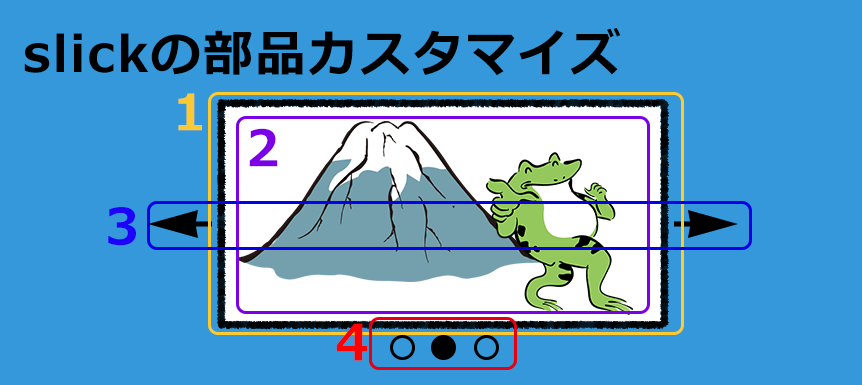
slickの使い方からカスタマイズまで【スライダープラグイン決定版

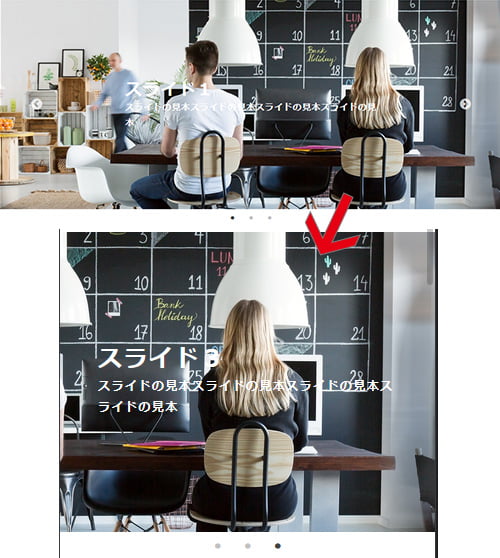
slick.jsで左右の画像をチラ見せするスライダーの設定方法について

イメージスライダーを魅力的に!コピペ実装できるHTMLスニペット24個

slick.js】画像上の矢印をカスタマイズ(変更)し両サイド画像透過

スライダープラグイン「slick.js」の使い方・カスタマイズ方法

スマホOK!スライダーにYouTubeなど自動再生動画を使う方法(slick.js

スライダープラグインslick.jsの実装・カスタマイズまとめ

カルーセル Slick.js 小さなデバイスへの対応 cocotiie

jQueryライブラリslickの要素の高さを揃えて表示させるデザイン



0 Response to "webpack】jQueryやslickスライダーをバンドルする方法 - slick スライダー 背 景"
Post a Comment