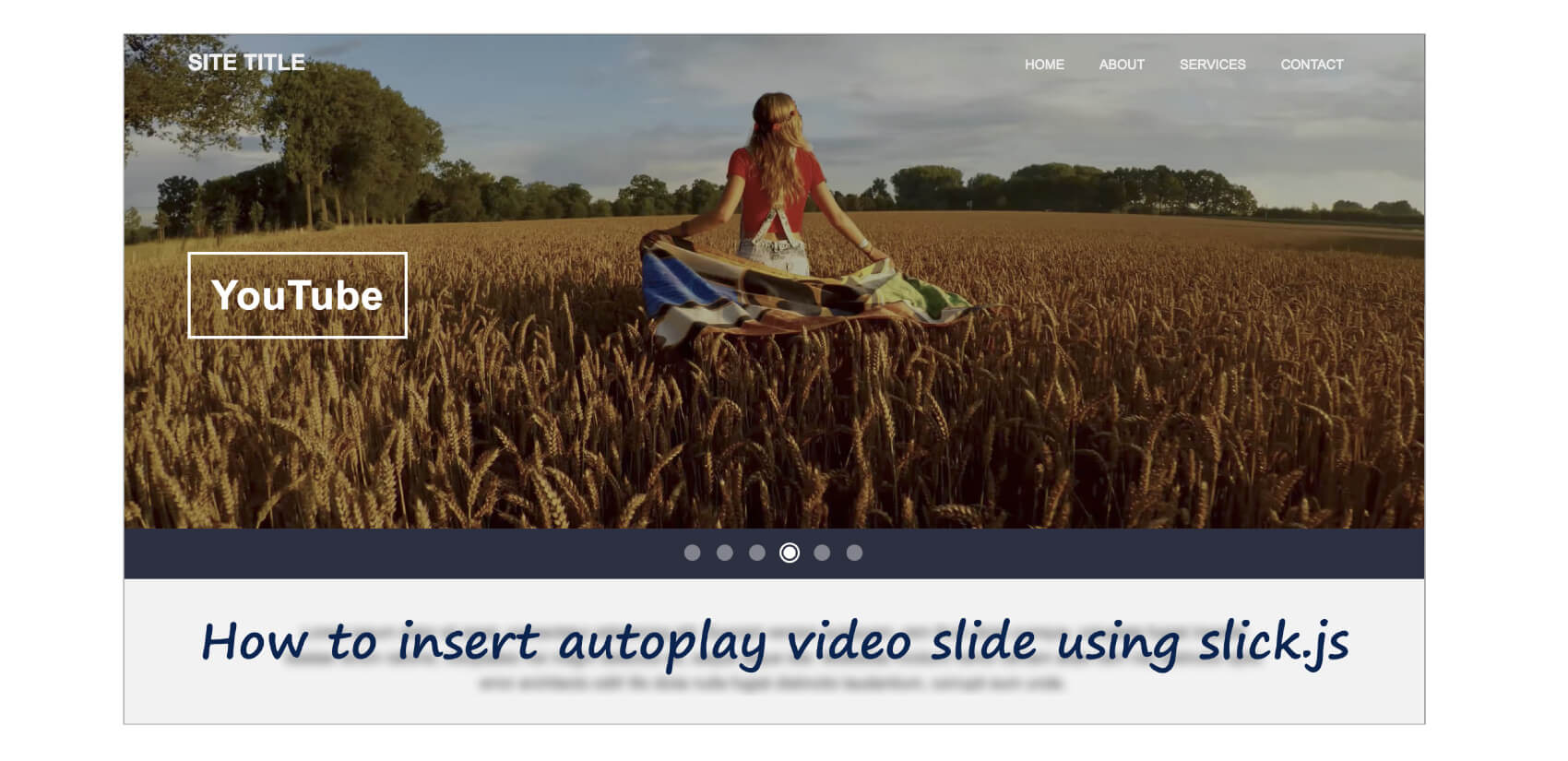
YouTube APIの使い方とslickを使った自動再生の動画スライダーの作り方 - slick スライダー 背景
YouTube APIの使い方とslickを使った自動再生の動画スライダーの作り方
フェードイン・アウトさせて全画面で見せる 動くWebデザインアイディア帳
Related

slick.js】画像上の矢印をカスタマイズ(変更)し両サイド画像透過

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

slickを使ったfade-in-outスライダー実装方法【jQuery】 けんぴこの
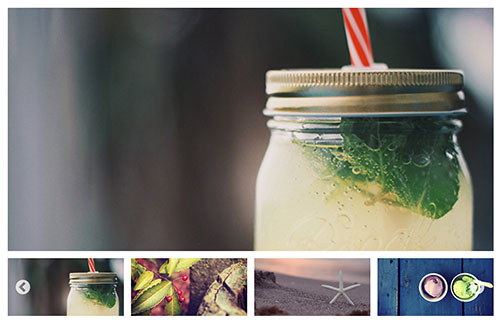
jQueryプラグインのslickを使っていろいろなスライダーを作ってみよう
カルーセル Slick.js に文字を重ねる cocotiie

YouTube APIの使い方とslickを使った自動再生の動画スライダーの作り方

slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法

カルーセルスライダーslickを使いこなしたい コトダマウェブ

slick.jsにYouTube, Vimeo, video要素の動画を含めて自動再生する

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick



0 Response to "YouTube APIの使い方とslickを使った自動再生の動画スライダーの作り方 - slick スライダー 背景"
Post a Comment