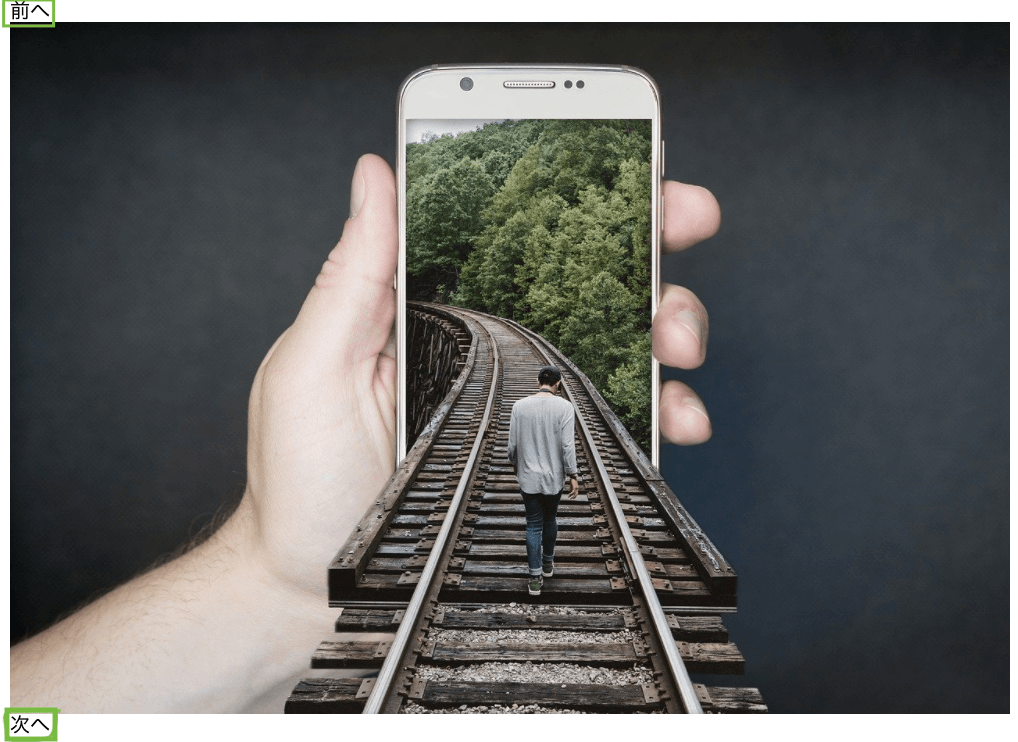
JavaScript - IE11でのslick.jsの矢印表示について|teratail - slick 背景ス ライド
JavaScript - IE11でのslick.jsの矢印表示について|teratail
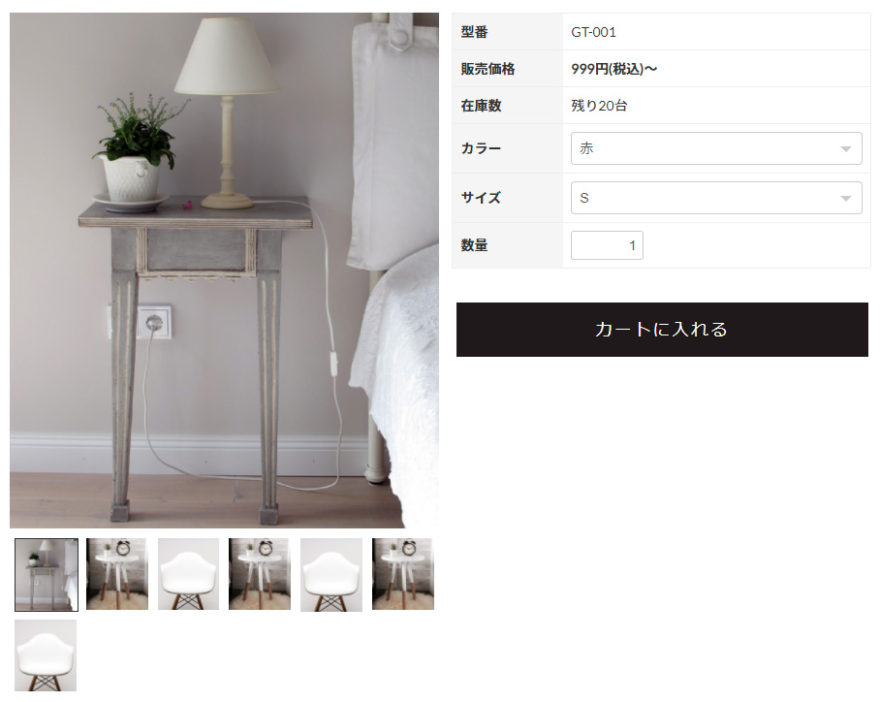
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
Related

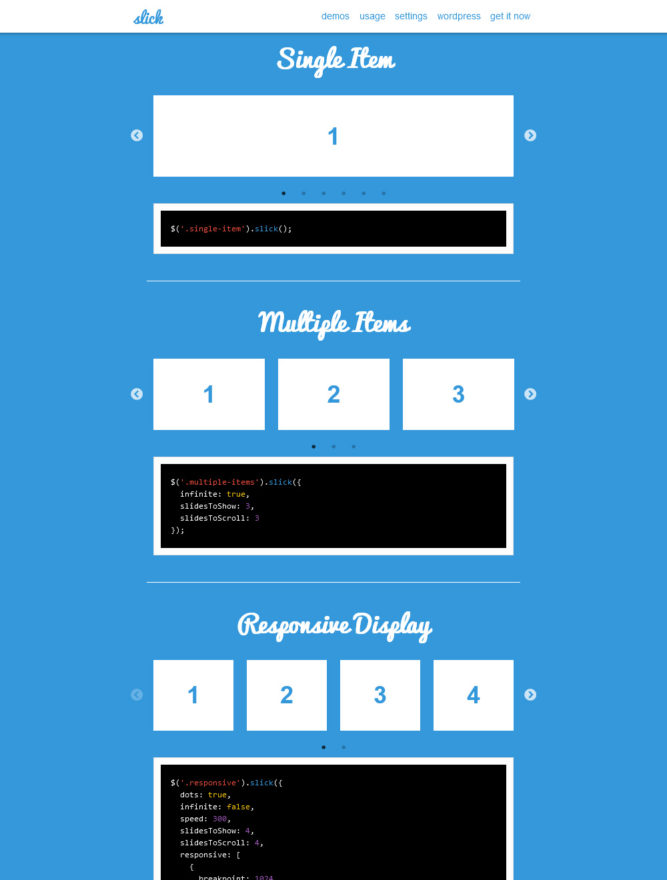
どこよりも詳しい万能スライダーjQueryプラグインslick.jsの使い方
slick slider:自動ループで流れるようなスライダーをつくる ぽんちゃ。

カラーミーで使っているslickの機能と使い方を解説します - naeco.jp

slick フェードスライド 実装サンプル なんとなくWEBで食べていく
スライドショー:時間差で要素を出す方法(slick使用) CHAKOIROu0027s

スライドショーのjQueryプラグイン「slick.js」の組み込み

JavaScript - slickのスライダーを要素と要素の間に重ねたい|teratail

slickの使い方と頻出のカスタマイズ【スライダーを簡単に実装

jQuery】slick()を使ってスライドショーを表示する!|フライテック
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

0 Response to "JavaScript - IE11でのslick.jsの矢印表示について|teratail - slick 背景ス ライド"
Post a Comment