jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog - slick 背 景画像拡大
jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog
slickのカレントクラスを利用した実装サンプル - NxWorld
Related

コールバック関数を使ってslickをカスタマイズしてみよう - 株式会社

jQuery】コピペでOK!画像や動画を全画面にフィットさせて中央に表示

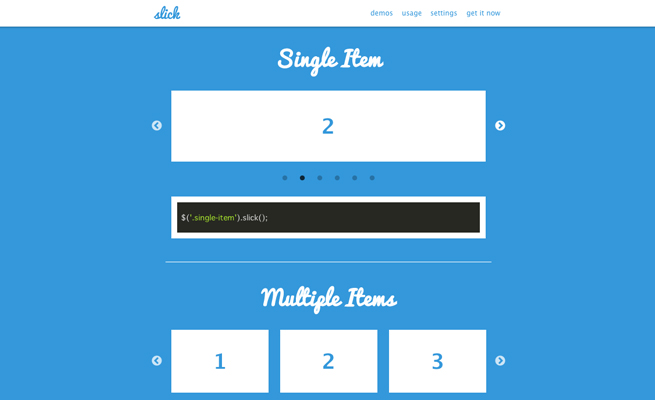
slick」の使い方とオプションによるカスタマイズ

ECサイトでよく使われているUI・デザインまとめ6選「カルーセル

slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法

CSSで背景に画像を設置する方法!backgrond-imageを使いこなす

jQuery】コピペでOK!画像や動画を全画面にフィットさせて中央に表示

新入荷 M42-m43 LensTurboII 中一光学 マウントアダプター 《納期約1

jQuery】transform:scale()を使用してスライダー(slick)をズーム

slick.js - 2column

0 Response to "jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog - slick 背 景画像拡大"
Post a Comment