jQueryプラグイン「slick」 レスポンシブなスライダーを実現 株式 - slick ス ライダー 背景
jQueryプラグイン「slick」 レスポンシブなスライダーを実現 株式 
片側だけはみ出たデザインのカルーセルスライダーをslickで実装する
Related

レスポンシブで使うカルーセルスライダーなら「slick」が便利 EC Tips

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

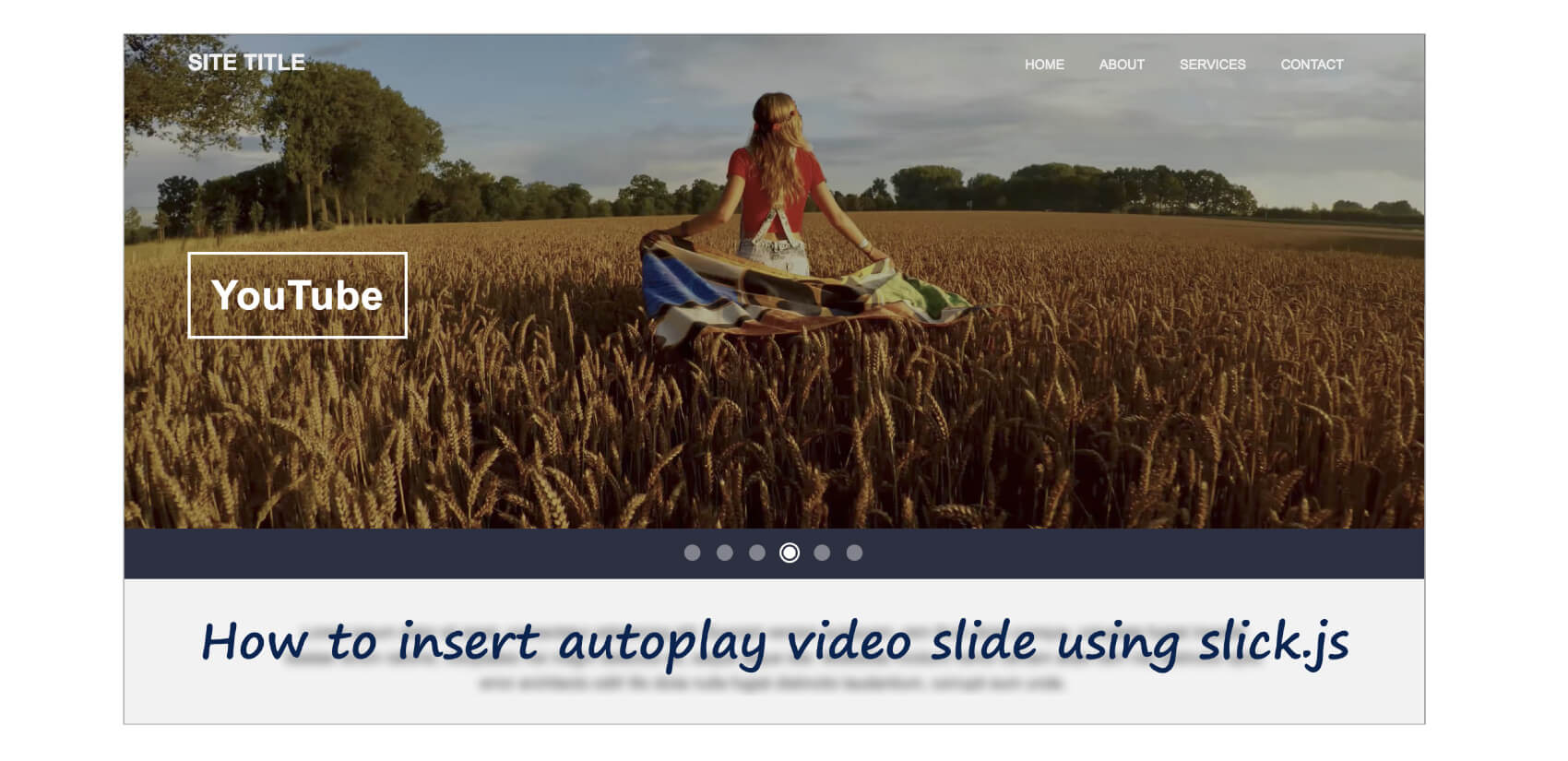
slick.jsにYouTube, Vimeo, video要素の動画を含めて自動再生する

javascriptで無限ループスライダーをつくりました【javascript/jQuery

使い勝手のいいレスポンシブ対応スライダー『slick』のオプションを

slick】ロード時に一瞬縦並びになるのをCSSで解決する 株式会社

スライダープラグイン「slick.js」の使い方・カスタマイズ方法

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

slickのスライダーが動かない6つの原因【WordPressのケースも解説



0 Response to "jQueryプラグイン「slick」 レスポンシブなスライダーを実現 株式 - slick ス ライダー 背景"
Post a Comment