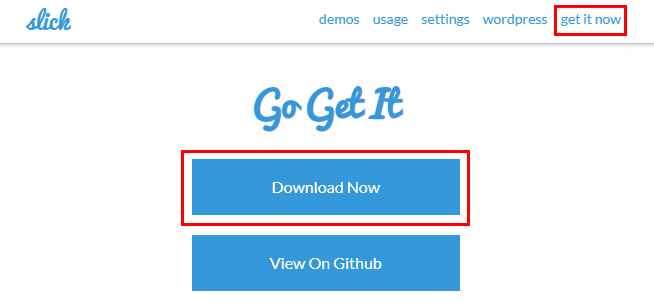
jQuery】スライダープラグイン「slick」の使い方を詳しく解説 - slick 背景ス ライド
jQuery】スライダープラグイン「slick」の使い方を詳しく解説 
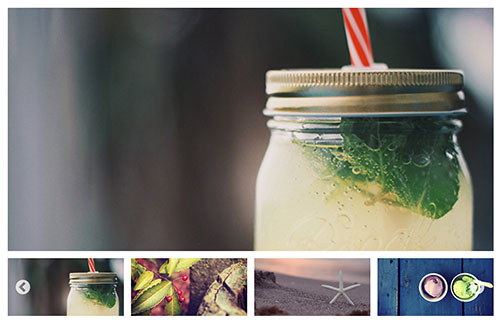
slickでレスポンシブ対応のカルーセルを設置してみた - bonsaiu0027s blog
Related

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

片側だけはみ出たデザインのカルーセルスライダーをslickで実装する

カラーミーで使っているslickの機能と使い方を解説します - naeco.jp

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

slickの使い方からカスタマイズまで【スライダープラグイン決定版

高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法

2つの画像の動きを対比させて見せる 動くWebデザインアイディア帳
slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法

jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入

jQuery】Vegas2で画面いっぱいに背景画像のスライドショーを表示


0 Response to "jQuery】スライダープラグイン「slick」の使い方を詳しく解説 - slick 背景ス ライド"
Post a Comment